Penulis: Surianto Rustan

Gambar: Liquifiedcreative.
APA ITU FLAT DESIGN?
Flat Design adalah sebuah gaya desain dengan ciri-ciri: minimalis, bentuk geometris, simpel, banyak white space (ruang kosong pada layout), tekstur & efek visual sangat sedikit atau tanpa efek sama sekali. Flat Design menciptakan kesan ringan, bersih, lega, modern, dingin/tidak ekspresif, to-the-point/apa adanya.
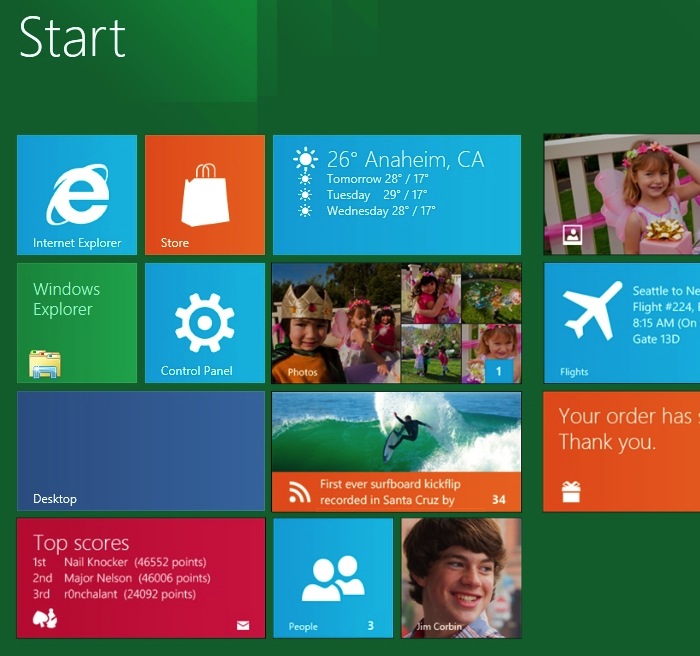
Flat Design dipopulerkan oleh Microsoft tahun 2011 dalam Windows 8 dengan nama “Metro”, yang mengambil prinsip-prinsip desain Swiss Style jaman dulu. Ini adalah reaksi terhadap popularitas gaya desain sebelumnya yang kebanyakan bersifat 3D, Skeuomorphic, Realistic. (Akan diterangkan pada bagian 2: Kontra Flat Design)

Windows 8 “Metro” yang mempopulerkan flat design.
Dari segi fungsional, Flat Design dapat mengakomodir tren ukuran gadget & layarnya yang semakin mengecil, serta untuk mempercepat loading. Jadi diperlukan elemen-elemen yang berukuran kecil, simpel & ringan.
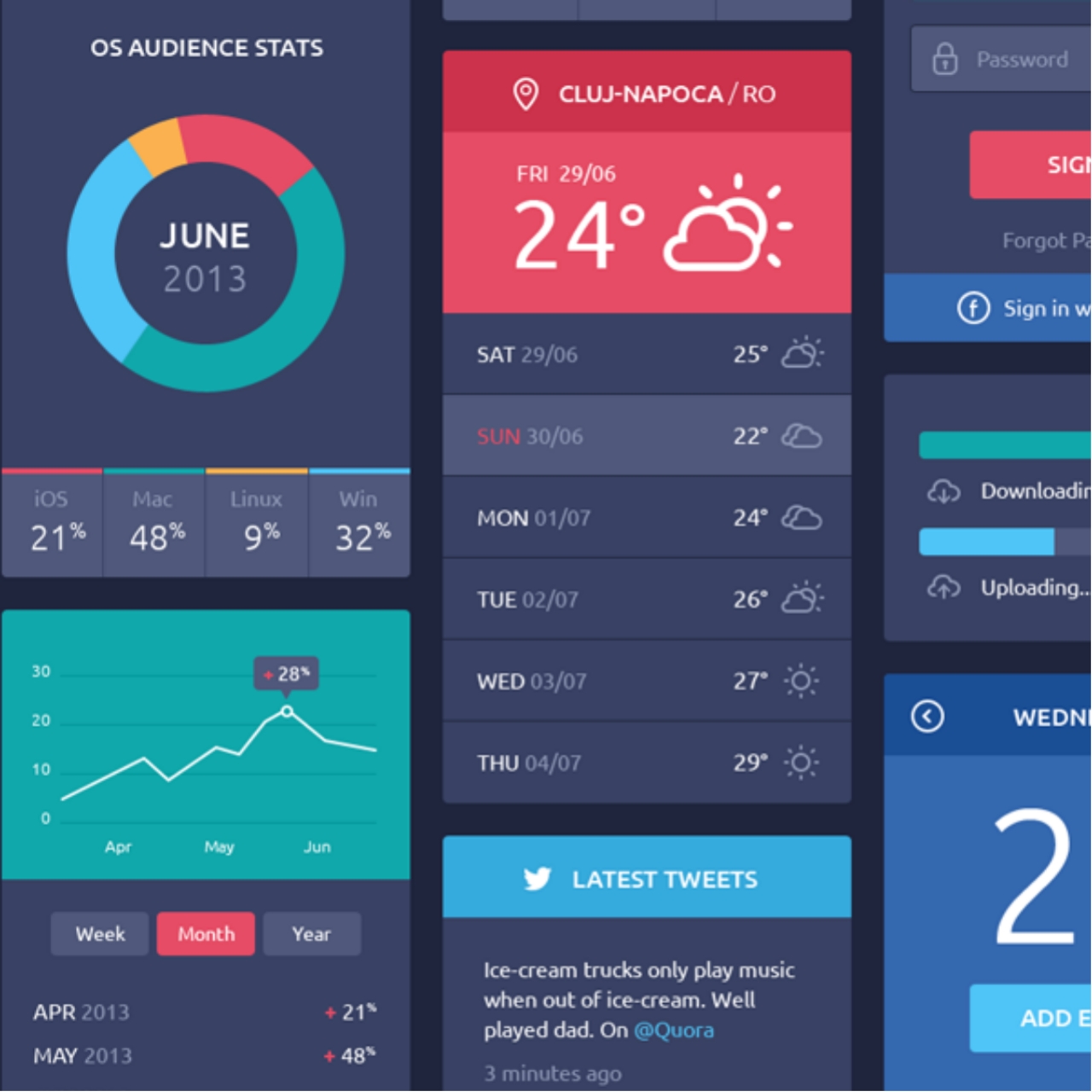
Flat Design kini populer tidak hanya diterapkan pada layout digital/online, tapi juga pada media offline seperti ilustrasi, infografik, bahkan sampai ke logo perusahaan yang tidak ada kaitannya dengan teknologi informasi.

Logo Pertamina tahun 2005 (bawah) dengan gaya flat design.
___
KONTRA FLAT DESIGN: 3D, SKEUOMORPHIC, REALISTIC
Sebelum muncul gaya Flat Design, dulu yang tren adalah gaya 3D, Skeuomorphic, dan Realistic. Berikut ini penjelasannya:
3D: kesan timbul/tiga dimensi diciptakan dengan menambahkan cahaya & bayangan sebagai Signifiers/Visual Cues (penanda visual), sehingga pengguna mengerti apakah itu adalah (misalnya) sebuah tombol timbul? Bisa diklik atau tidak?
Skeuomorphic: material/teknik yang dipakai sebuah objek, ditiru & digunakan ke objek lain sehingga visual/penampilannya mirip. Tujuannya agar pengguna merasa familiar.
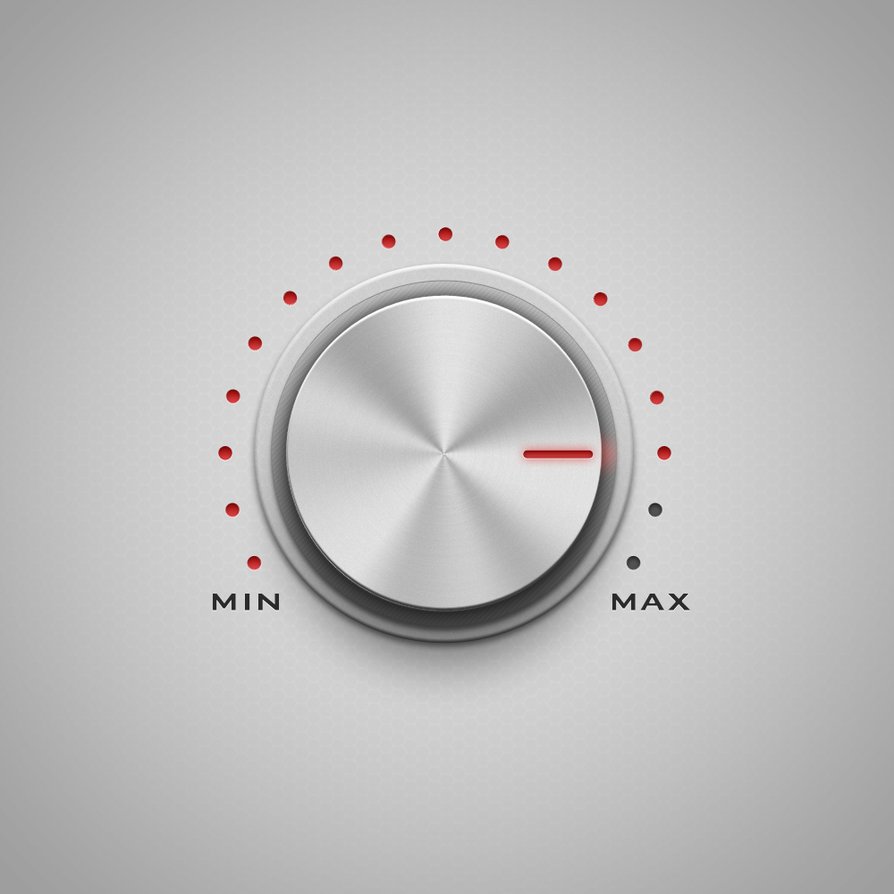
Contohnya knob volume virtual mirip knob betulan yang terbuat dari metal dan bisa diputar untuk mengatur volume.

Contoh Skeuomorphic: pengatur volume virtual didesain seperti knob asli.
Realistic: bentuk virtual yang didesain mirip benda aslinya, dengan tujuan untuk keindahan saja. Contoh: tekstur kayu pada book shelf (lemari buku) virtual.
Ketiga sifat pada tampilan User Interface (UI) ini, dulu dipakai sebagai ciri khas perusahaan Apple sejak masa kejayaan IMac G3. Tekstur UI-nya dibuat mirip tekstur fisik komputer itu, yaitu berkesan glossy, transparan, gradasi, timbul, cahaya & bayangan.
Apple mempertahankan gaya ini sampai tahun 2013, setelah itu mereka jadi ikut tren Flat Design juga. Apalagi setelah Google memperkenalkan Material Design (pedoman gaya desain untuk diterapkan pada elemen-elemen UI) tahun 2015, hal ini makin memantapkan popularitas Flat Design.
___
PROBLEM & SOLUSI FLAT DESIGN
Beberapa Problem Akibat Flat Design antara lain:
1. Hilangnya Signifier
Signifier adalah petunjuk/penanda pada elemen UI untuk memberi tahu pengguna apakah objek itu untuk diklik? diputar? di-swipe? Dll. Garis bawah berwarna biru pada teks, kotak biru pada gambar, tombol berbentuk 3D, dulu semua ini dipakai sebagai Signifier untuk link yang bisa diklik.
Flat Design lepas dari sifat Skeuomorphic dan menjadi gaya yang sama sekali baru. Semua Signifier di atas dihilangkan atau diminimalkan. Tanpa Signifier, jelas akan membingungkan pengguna.

Mana yang bisa diklik, mana yang tidak?
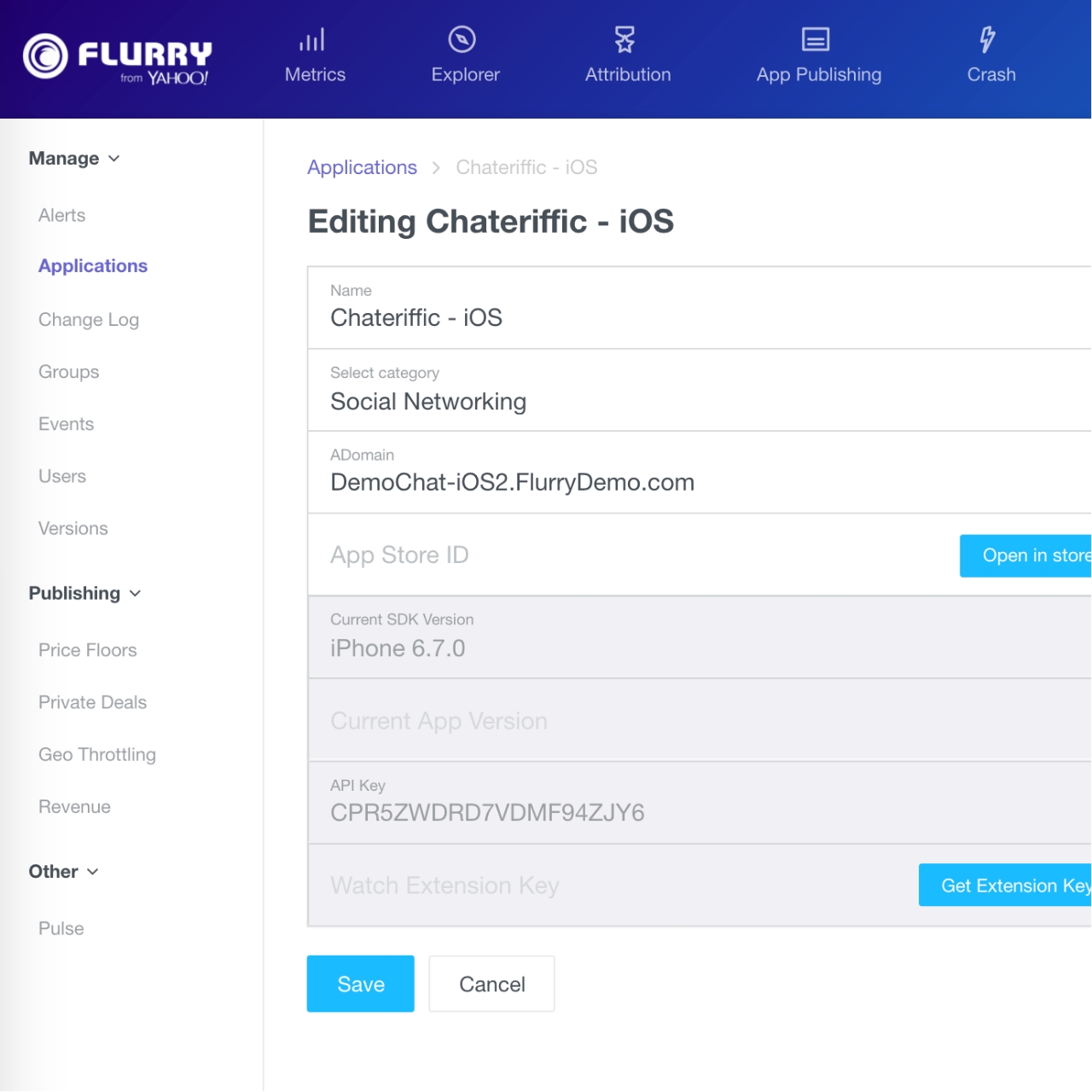
2. Low Contrast/Kontras Rendah.
Untuk menambah kesan minimal, ringan dan bersih, kepekatan teks dikurangi. Yang tadinya hitam jadi abu-abu, (pada background putih/warna netral) teks jadi sulit dibaca. Apple dan Google sekali lagi menjadi trend-setter-nya.

Kontras rendah pada teks = sulit dibaca.
3. Hilangnya Perbedaan/Keunikan Brand.
Gaya Flat Design yang tanpa ekspresi kini juga marak diterapkan pada logo perusahaan besar maupun kecil, terutama pada font/tipografinya. Hal ini membuat bentuknya jadi hampir sama semua, lihat saja font logo Google, Spotify, Airbnb, LinkedIn. Kalau warnanya sama, semuanya jadi serupa.

Font pada logo-logo ini hampir mirip semua.
SOLUSI:
Yang tadinya bertujuan untuk mempercepat proses interaksi digital, Flat Design malah memperlambat pengguna. Kini sebuah pengembangan yang dinamakan Flat Design 2.0 mungkin bisa menjadi solusi. Gaya desain ini berbasis dari Flat Design lama dengan Signifier/Visual Cues yang lebih jelas.
Sudah hakekatnya fashion, tren, gaya akan selalu berubah sesuai perkembangan jaman. Sangat mungkin setelah ini tren kembali ke gaya lama, seperti retro/maksimalisme, mengingat teknologi makin mampu mengatasi masalah fungsional yang kita alami saat ini, dan memperluas ruang eksplorasi bagi desainer.
_____
Referensi:
www.nngroup.com/articles/flat-design/
www.wired.com/2016/10/how-the-web-became-unreadable/
_____
Kalau mau share konten ini, baik sebagian maupun seluruhnya boleh saja, asal menyertakan nama penulis & referensi. Terima kasih atas pengertiannya.
